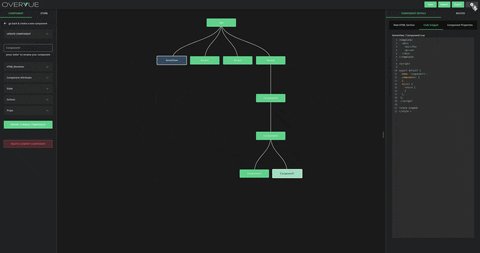
Component Relationships
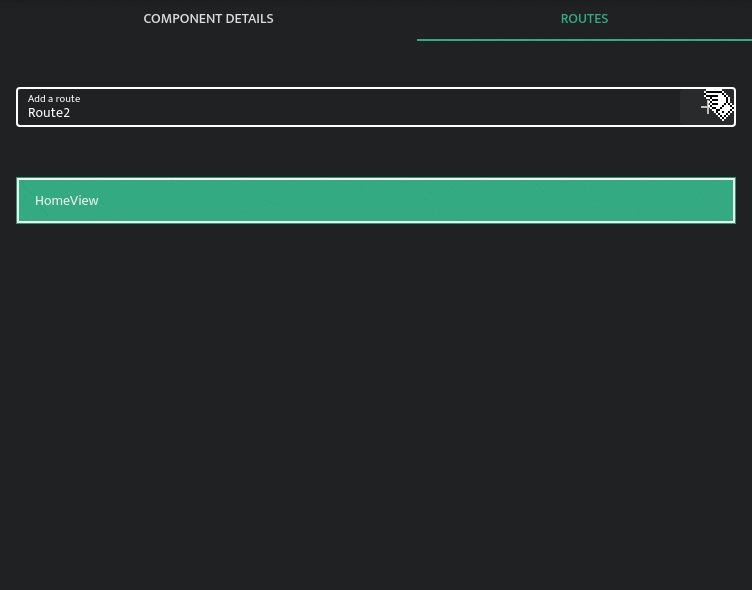
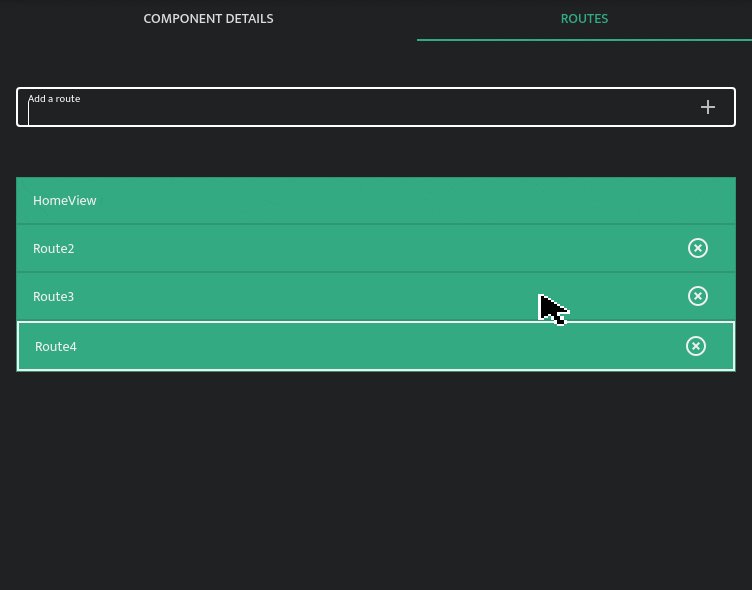
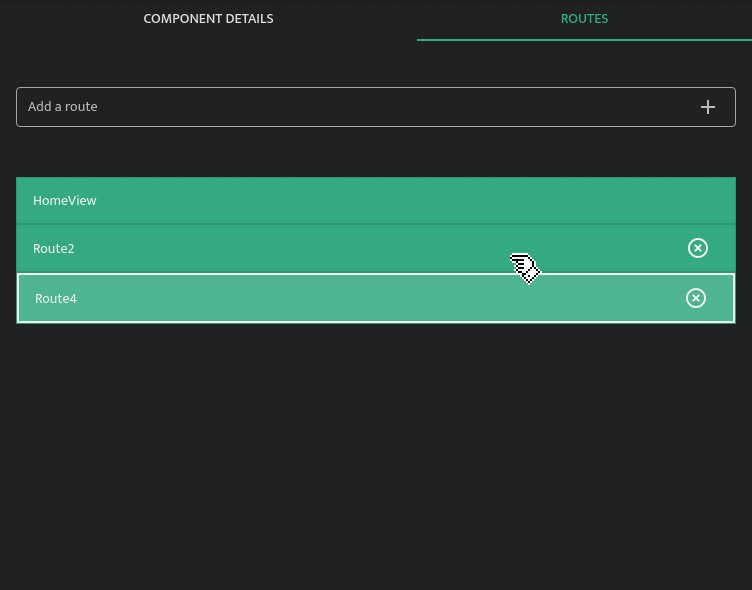
Create new routes
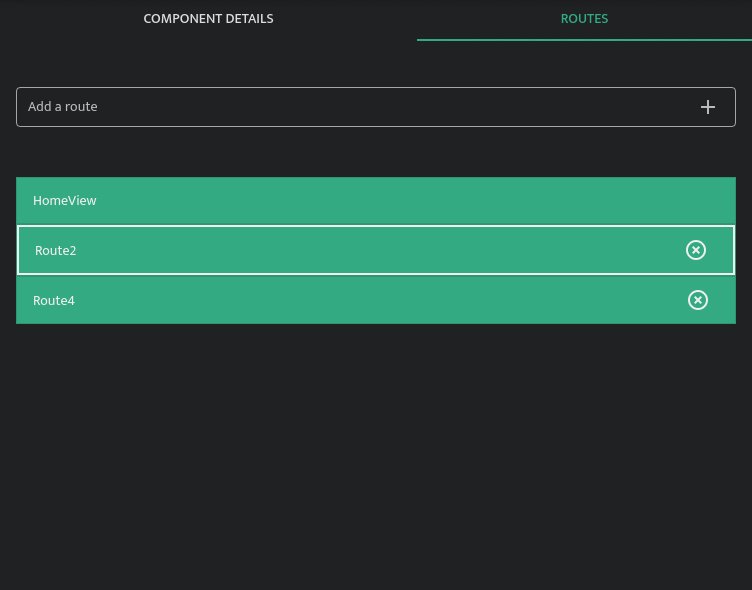
You can find all of your routes in the Routes tab. To add a route, enter the name in the input field and click the "+", or press enter. Once added, you can click on a route to navigate to it. To delete a route, click on the "x" on the right side of the route block.
Note: The default route, HomeView, cannot be deleted!

Visualize component hierarchies in real time
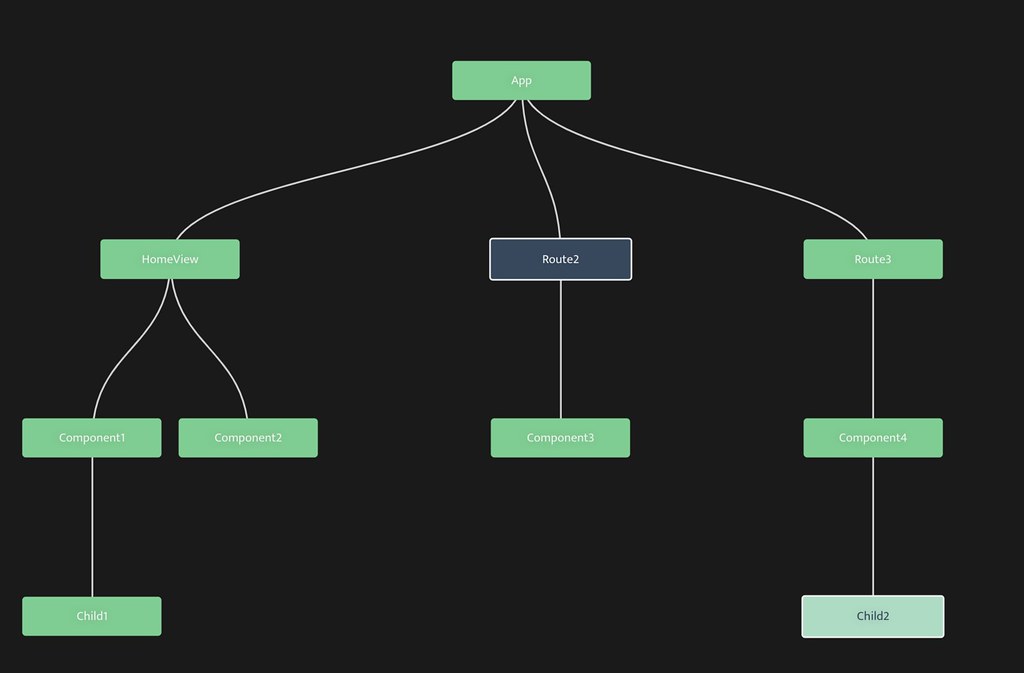
The central user interface in Tree Mode (the default view) gives you a visual representation of how routes and components relate to one another.
You can navigate to a specific component or route by clicking on its node within the tree.

Drag & drop components
Drag and drop tree nodes to update route/component relationships. Changes made in Tree Mode will be dynamically updated in Code Preview and reflected in any exported files.

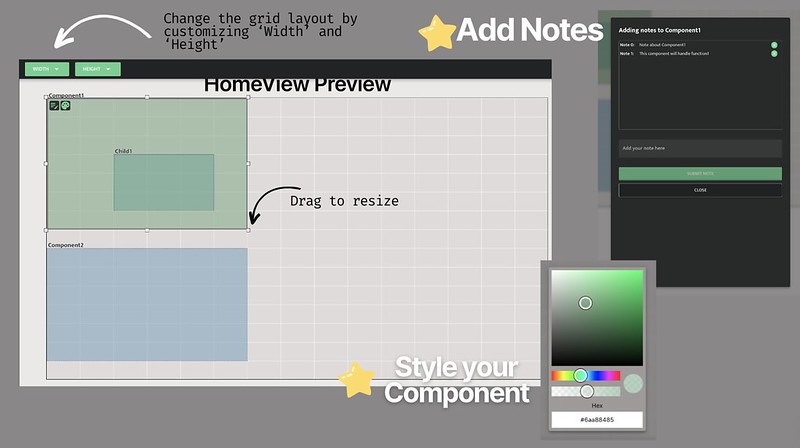
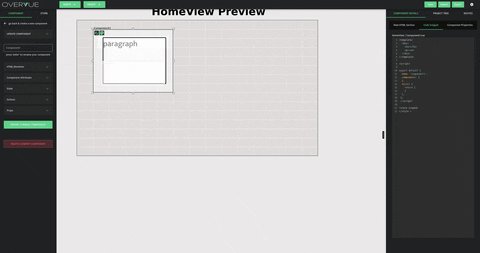
Editing in Grid Mode
OverVue version 10 enhances the developer experience by setting Tree Mode as the application's default user interface.
Though "canvas view" (of previous versions) has been deprecated in the form of "Grid Mode", users can still access this feature by clicking on the gear icon in the upper-right corner and toggling modes.