What's new in OverVue 11.0?
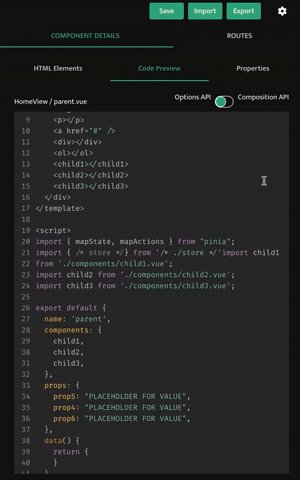
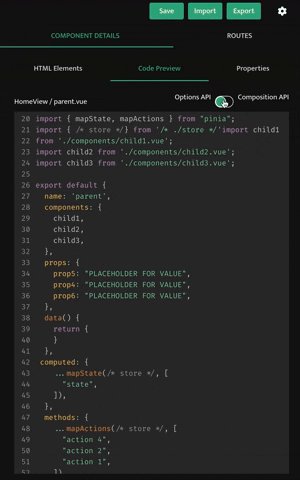
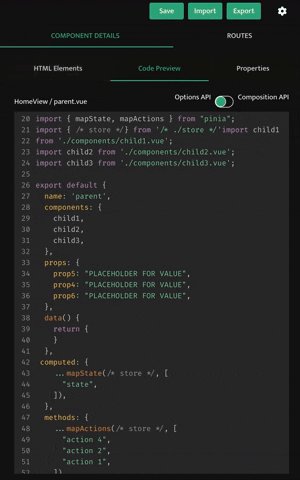
Boilerplate Code Generation
Toggle between Options and Composition API displayed in the boilerplate code generator!
Pinia State Library Integration
Under the hood, Pinia leverages Vue 3's Composition API, offering a more flexible and intuituve approach to state management.
Windows Users Rejoice!
Windows users now have the ability to download and set up OverVue. With OverVue 11.0, Teams with members using various operating systems can collaborate effectively without compatiblity issues.
